こんにちは、よしと申します。
先日、別で運営しているFF14ブログに置いてあったテザリングに関する記事を、こちらのブログに移行しました。元々あんまりゲームと関係ないなこの記事…と思っていたので良い機会でした。
せっかくなので私が行った手順を備忘録として残しておきます。参考までに。
プラグインのインストール(移行元)
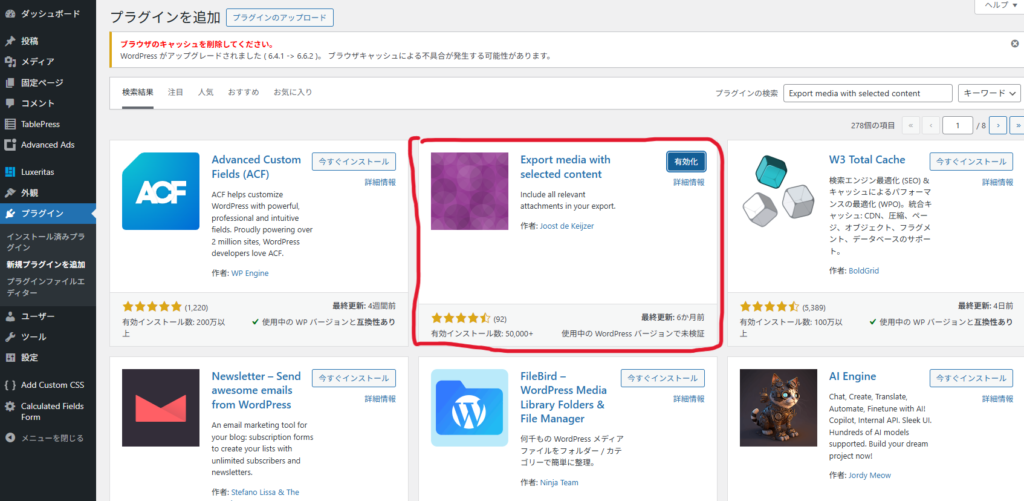
今回は、プラグイン「Export media with selected content」を使用します。
(リンク先はプラグインの公式ページ)
移行元で「メニュー>プラグイン>新規プラグインを追加」から上記プラグインをインストール・有効化してください。

カテゴリー整理(移行元)
上記のプラグインでは、移行は記事のカテゴリーごとに行われます。
新たに移行用のカテゴリーを用意し、移行したい記事のみそちらに移しておくとよいです。
パーマリンク設定(移行元・移行先)
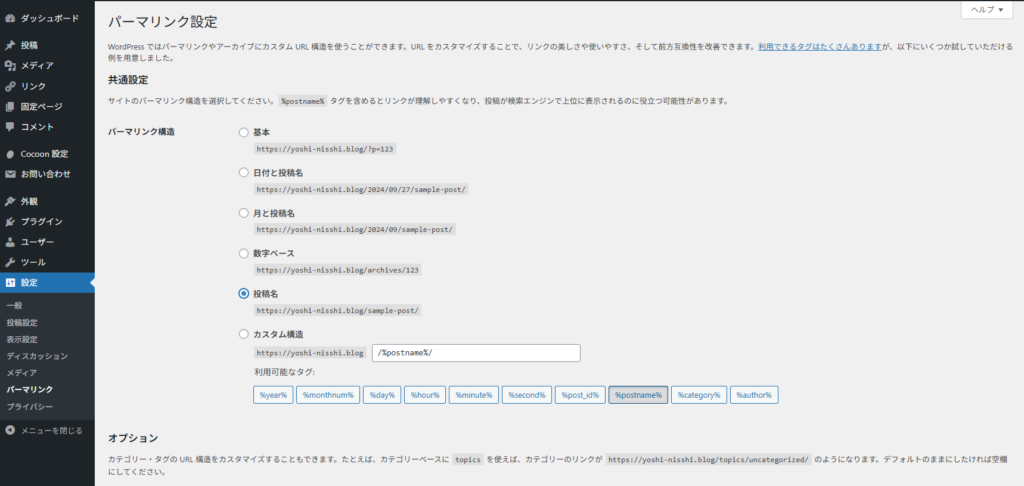
移行元と移行先でパーマリンクの設定を揃えておきます(メニュー>設定>パーマリンクより)。
弊サイトはどちらも投稿名のみにしてあります。

エクスポート(移行元)
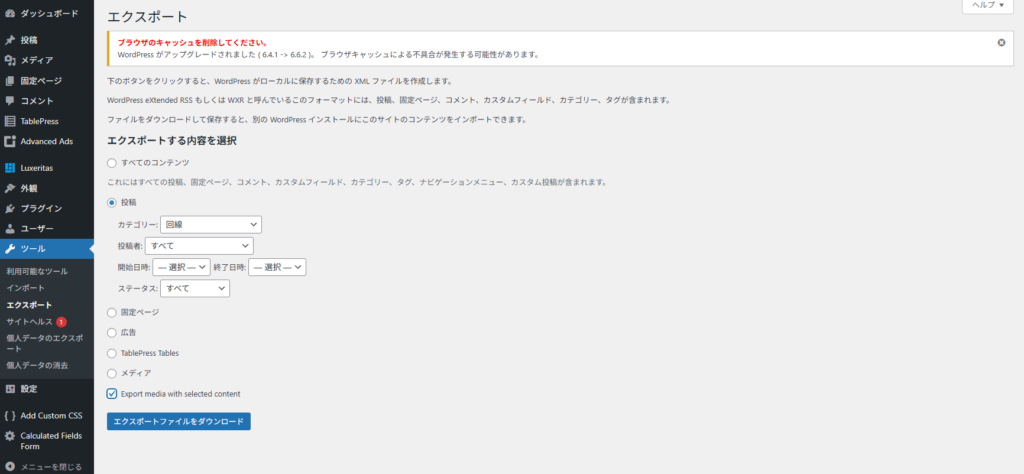
移行元でエクスポートを行います(メニュー>ツール>エクスポート)。

今回は一部の記事のみを移行するので「投稿」を選択
↓
先ほど作成した移行用のカテゴリーを選択
↓
「Export media with selected content」にチェック
↓
エクスポートファイルをダウンロード
インポート(移行先)
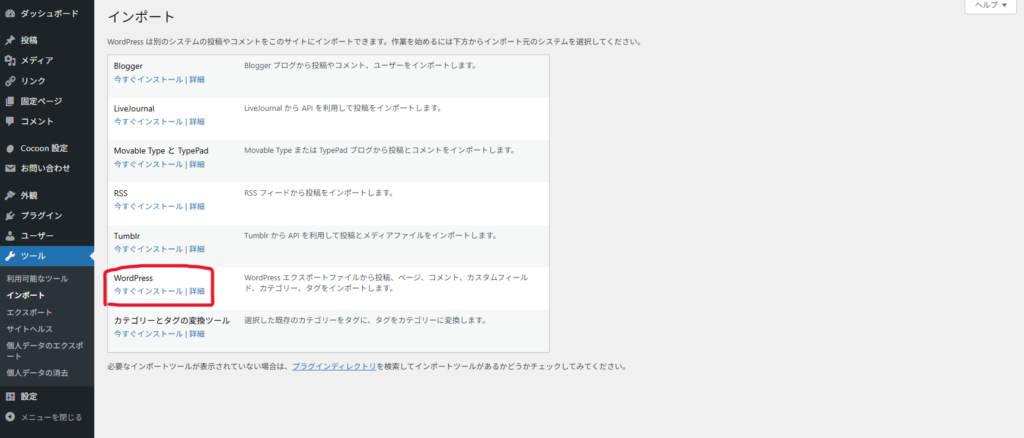
先ほどエクスポートしたファイルを移行先でインポートします。
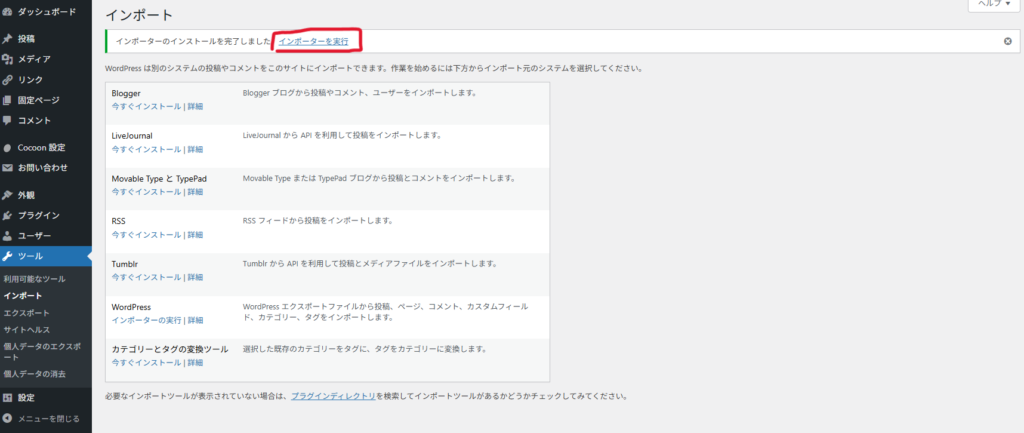
今回はWordpressからの移行のため「Wordpress」下の「今すぐインストール」を選択
↓
「インポーターを実行」
↓
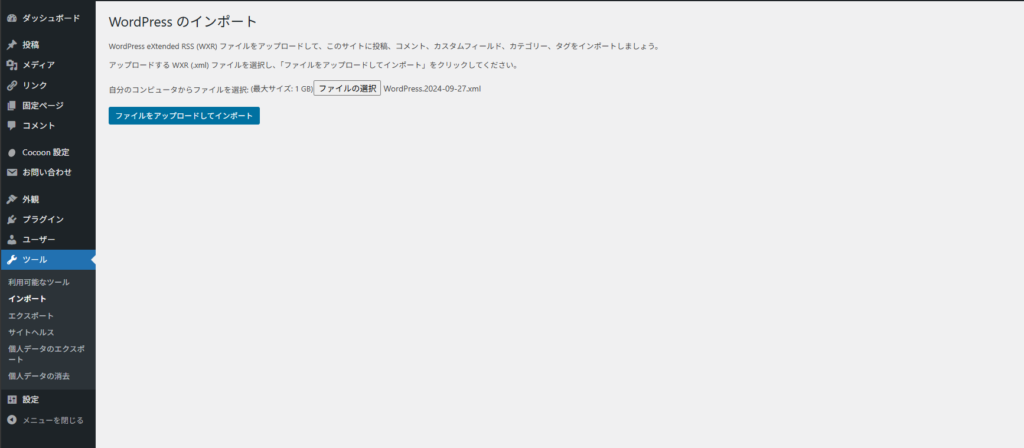
エクスポートしたファイルを選択して「ファイルをアップロードしてインポート」
↓
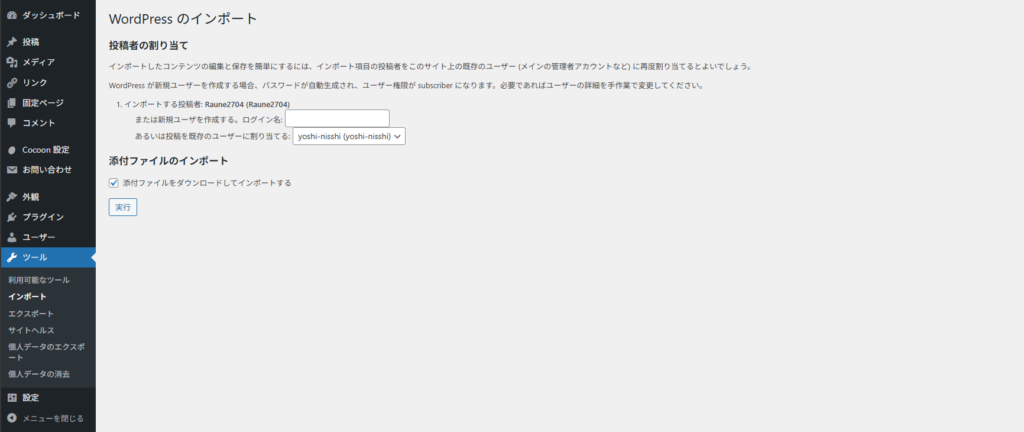
投稿を既存のユーザーに割り当て(移行先の自分のIDを選択)、「添付ファイルをダウンロードしてインポートする」にチェック、「実行」




この時点で移行した記事が移行先のサイトで見られるようになるはずです。もう少し。
各種リンクの再設定(移行先)
記事内にリンクがある場合、適切なアドレスに設定し直さねばならない場合があるようです。適宜再設定してください。
リダイレクト設定(移行元)
記事を別サイトに移行すると、SEOの評価もリセットされます。
これを引き継ぐため、移行元でリダイレクトの設定を行います。
移行元がluxeritasの場合
私が使用したのはこちらでした。
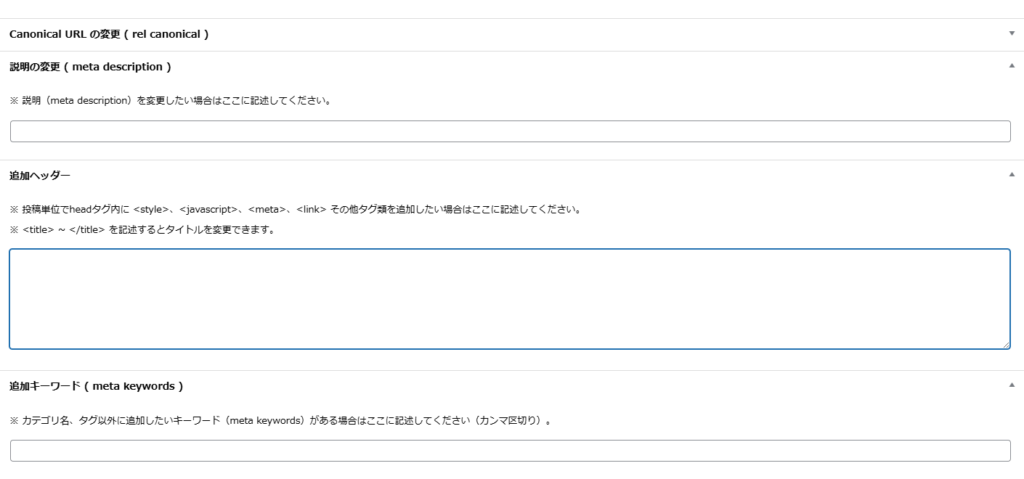
編集画面下、「追加ヘッダー」欄に以下の<meta>タグを記載します。

<meta http-equiv="refresh" content="0; URL=https://XXXXX/xxxx.html">「URL=https://XXXXX/xxxx.html」の部分は移行先ページの記事URLに変更してください。
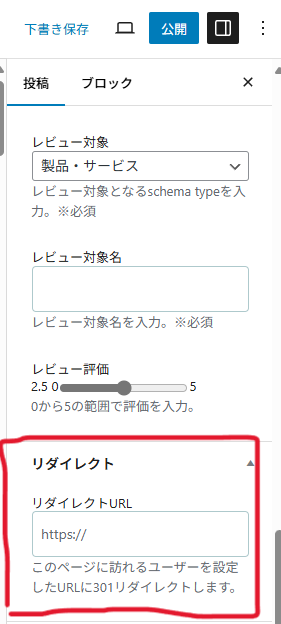
移行元がCocoonの場合
投稿設定の下の方にリダイレクトの項目があるため、そこに直接移行先ページの記事URLを入力します。

プラグインの削除(移行元)
最後に、移行元でインストールしたプラグインを削除しておきます。
残っていても特段問題はないのかもしれませんが、日常的に必要なプラグインではないため、更新など不要な処理が発生しないよう削除しておいた方がよさそうです。
色々プラグインを導入していると、使っているものと使っていないものの区別も付きにくくなってきますし…。
おわりに
今回はWordpressブログの記事移行についての備忘録でした。
あまり使うことのない機能かもしれませんが、何かしらの参考になれば幸いです。
それでは今回はこの辺で!




コメント